Problemstellung
Es geht in diesem Beitrag um eine Möglichkeit, in einer ASP.Net+Angular-Anwendung mehrere Dokumente und die Standardnavigation darzustellen. Man stelle sich vor, es wird eine Business-Anwendung in Angular entwickelt und diese kann z.B. Akten anzeigen. Zusätzlich hat sie aber, wie jede vernünftige Anwendung, eine Navigation über diverse Bereiche. Was man also will, ist: Es gehen für die Akten eigene Tabs auf und in einem „Haupt-Tab“ wird weiterhin die übliche Navigation durchgeführt (z.b. Profileinstellungen, andere Aspekte der Anwendung). Hier zeige ich das Beispielhaft an einer von mir entwickelten ASP.Net + Angular- Anwendung (auf Basis von ABP). Es sollte sich aber leicht auf alle Angular-Anwendungen übertragen lassen.

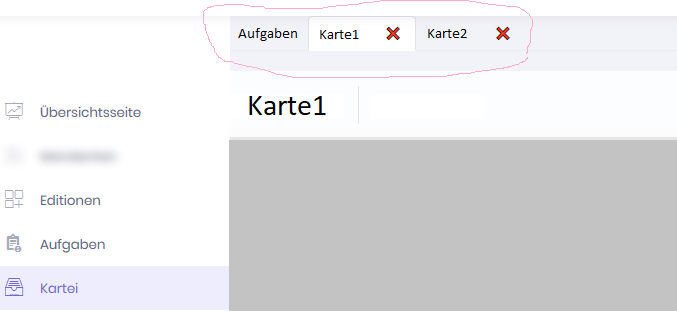
Angular basierte Tabs für offene Dokumente
Router
Kurze Rekapitulation, wie man in Angular Navigiert. Die Anwendung wird als eine Hierarchie von Komponenten (components) definiert. Typischerweise mit *.html*-Dateien. Irgendwo befindet sich darin ein Element *<router-outlet></router-outlet>*. Hierdurch weiß der *Router* von Angular, dass an dieser Stelle die Komponenten des Routing-Ziels eingeblendet werden sollen. Was dann auch passiert.
Tatsächlich kann man mehrere *router-outlet*s definieren. Die Weiteren müssen individuelle Namen haben. Dann kann man mit einer tollen URL-Syntax mit Doppelpunkten und Outlet-Namen für alle Outlets gleichzeitig verschiedene Komponenten „ernavigieren“. Allerdings hat sich das meinen Kenntnissen und meiner Vorstellungskraft entzogen… Also ob man nur einzelne Outlets ändern kann, derweil der Rest bleibt und wie man dann dynamisch mehr und mehr solche Outlets erstellt (die Tabs) und auch wie man sie sinnvollerweise dann benennt. Also dieser Ansatz wurde ad Acta gelegt.
Der Ansatz
Datenhaltung
Wie sollte das Ganze sinnvoll gestaltet werden? Die Idee wäre, dass man ein Objekt hat, welches die Tabs als Datenstruktur enthält und einige Methoden bietet, um die Tabs zu verwalten. Ich habe es als Singleton realisiert. Es kann aber, je nach Architektur, auch sinnvoll sein, mehrere davon zu haben. Z.B. wenn man mehrere Tabs aufbauen will. Dann muss aber irgendwie das „default“-Router-Otulet abschaltbar werden.
Wir brauchen auf alle Fälle einen injezierbaren Service (@Injectable), der in den verschiedensten Modulen der Anwendung verfügbar ist und die Tabs programmatisch modifizieren kann. Zusätzlich muss er aber auch für die Darstellungskomponente verfügbar sein.
Code von src\app\shared\layout\open-document-service.ts:
import { Injectable,
Inject,
Type,
ReflectiveInjector,
ViewContainerRef,
Injector } from '@angular/core';
import { AppComponentBase } from '@shared/common/app-component-base';
// Injezierbarer Service, um auf die globale Definition
// der Tabs zuzugreifen und zu manipulieren
@Injectable()
export class OpenDocumentService {
constructor(private _inj : Injector)
{
}
offeneDokumente: Array<Dokument> = [ ];
addTab(d:Dokument){
let newId = d.id;
const i = this.offeneDokumente.findIndex( elem=>elem.id == newId);
if(i > -1)
{
// Tab aktivieren
this.offeneDokumente[i].active = true;
return;
}
// sonst kann es hinzukommen
this.offeneDokumente.push(d);
}
// remove a tab
remove(id: string) {
const i = this.offeneDokumente.findIndex( elem=>elem.id == id);
this.offeneDokumente.splice(i, 1);
}
}
export class Dokument {
public titel : string;
public id: string;
public removable : boolean;
public disabled : boolean;
public active : boolean;
public compref: any;
}Hier werden die Tabs in einem TS-Array gehalten und es gibt simple und eventuell verbesserbare Methoden zum Hinzufügen und entfernen. Als Struktur wurde die neue Datenklasse Dokument eingeführt, die eien Tab repräsentiert.
Darstellung
Das Ganze muss natürlich irgendwie Dargestellt werden. Zunächst steht das Control, das zur Realisierung genommen wird. Dabei habe ich mich für TabsetComponent von „ngx-bootstrap“ entschieden. Eingebunden wird das über eine neu zu erstellende Komponente in die Anwendung. Nennen wir das Teilchen mal *multdoc-control*. Im Prinzip ist diese Komponente nichts anderes als eine geschickte Tab-Definition mit ngFor. Der immer vorhandene Tab ist das „default“ *router-otulet*; und der Rest ist die per ngFor definierte Magie, mit der die offenen Dokumente/Akten dargestellt werden.
Code von src\app\shared\layout\multi-document.component.ts:
import { Component, ViewContainerRef, ViewChild } from "@angular/core";
import { OpenDocumentService, Dokument } from "./open-document-service";
import { ContentPresenterComponent } from "./content-presenter.component";
import { TabsetComponent } from "ngx-bootstrap";
// Das ist so ziemlich nur eine GUI (html zusammenfassung) Komp.
// https://valor-software.com/ngx-bootstrap/#/tabs
@Component({
template: `
<div>
<tabset #mainTabs>
<tab heading="Titel">
<router-outlet (activate)='onOutletActivate($event)'></router-outlet>
</tab>
<tab *ngFor="let tabz of offeneTabs.offeneDokumente"
[heading]="tabz.titel"
[active]="tabz.active"
(selectTab)="tabz.active = true"
(deselect)="tabz.active = false"
[disabled]="tabz.disabled"
[removable]="tabz.removable"
(removed)="removeTabHandler(tabz)"
[customClass]="tabz.customClass">
<content-presenter [component]="tabz.compref"></content-presenter>
</tab>
</tabset>
</div>`,
selector: 'multi-document-component',
providers: [
OpenDocumentService,
],
viewProviders: [ ContentPresenterComponent ],
})
export class MultiDocumentComponent {
@ViewChild('mainTabs') mainTabs: TabsetComponent;
offeneTabs: OpenDocumentService
constructor(private _vcr: ViewContainerRef,
offeneTabs : OpenDocumentService)
{
this.offeneTabs = offeneTabs;
}
removeTabHandler(tab:Dokument){
//alert("REM: tabid " + tab.id);
this.offeneTabs.remove(tab.id);
}
onOutletActivate(ev): void {
this.mainTabs.tabs[0].active = true;
}
}Hier ist also relativ geradelinig das router-outlet und die dynamische Definition der weiteren Tabs. Da so wenig HTML dabei ist, ist alles in eine .ts-Datei gewandert. Dazu noch einige Events, wie z.B. dass bei Start der erste Tab mit dem router-outlet aktiviert wird. Nur, wie werden diese Tabinhalte Dargestellt und on-demand erstellt? Also erst bei Tab-Klick die korrekte Komponente gefunden und eingefügt? Die Lösung ist mein selbst entwickelter Contentpresenter. Hier sieht man recht klar meine Herkunft aus der WPF-Welt. Die hat mir dabei durchaus genutzt, vielleicht hätte es aber auch eine direktere Angular-Lösung gegeben.
Code von src\app\shared\layout\multi-document.component.ts:
import { Component, OnInit,
ViewContainerRef, AfterViewInit, ViewChild,
Input,
ComponentFactoryResolver, Inject, ViewRef, OnDestroy } from "@angular/core";
import { OpenDocumentService } from "./open-document-service";
// Komp. wie ein ContentPresenter
// https://medium.com/front-end-weekly/dynamically-add-components-to-the-dom-with-angular-71b0cb535286
@Component({
template: `<ng-template #dynamic></ng-template>`,
selector: 'content-presenter',
providers: [
OpenDocumentService,
]
})
export class ContentPresenterComponent implements AfterViewInit, OnDestroy {
@ViewChild('dynamic', {
read: ViewContainerRef
}) viewContainerRef: ViewContainerRef
// This property is bound using its original name.
@Input() component: any;
factoryResolver: ComponentFactoryResolver;
constructor(
@Inject(ComponentFactoryResolver) factoryResolver: ComponentFactoryResolver)
{
this.factoryResolver = factoryResolver;
}
ngAfterViewInit() {
let view: ViewRef = this.component.hostView
this.viewContainerRef.clear();
this.viewContainerRef.insert(view);
view.detectChanges();
}
ngOnDestroy(): void {
}
}In ngAfterViewInit() passiert die Magie. Generell wird eine Komponente im gewählten Tab-Control erst initialisiert, wenn sie angezeigt wird. Das ist aber eine Eigenschaft des Tab-Controls. Dann aber wird die eigentliche Zielkomponente, wie sie in compref übergeben wird, einfach nur an dieser Stelle eingefügt. Sicherheitshalber wird vorher der alte Inhalt gelöscht. Zuvor muss aber der Tab-Inhalt von irgendwem erzeugt worden sein. Dazu wird die passende „Factory“ über den ComponentFactoryResolver (angular Komponente) gesucht und die Komponente erstellt. Siehe dazu den Teil Verwendung. Wichtigster Teil hier ist die Angular-Komponente <ng-temlpate>. Sie kann im TS-Code gefunden werden und mit beliebigen anderen Views gefüllt werden.
Test
Jetzt haben wir alle Teile zusammen und können alles zusammenfügen und ausprobieren. Zum Test bietet es sich an, sich eine kleine Testkomponente zu erstellen, die möglichst wenige Abhängigkeiten hat. Hier ist ein Beispiel dafür:
import { Component, OnInit, Input, OnDestroy } from "@angular/core";
// eine Testkomponente
@Component({
template: `
<div>
Ich bin ein Test von ID={{id}}
</div>`,
selector: 'test-component',
viewProviders: [ ],
})
export class TestComponent implements OnInit, OnDestroy {
@Input() id: string;
ngOnDestroy(): void {
alert("OnDestoy TestComp:" + this.id);
}
ngOnInit(): void {
}
}
Durch das Implementieren von OnDestroy wird die Methode ngOnDestroy() bei Entfernung aufgerufen. Das soll durch alert() veranschaulicht werden.
Verwendung
Einbindung
Die Einbindung der neuen Multi-Dokument-Komponente sieht wie folgt aus. In meinem Fall ist es in einem ABP-Theme geschehen. Grundsätzlich gilt es, alle Vorkommen von <router-outlet> durch <multi-document-component> zu ersetzen:
...
<div class="m-grid__item m-grid__item--fluid m-wrapper">
<multi-document-component></multi-document-component>
</div>
...An dieser Stelle sei erwähnt, dass bei Angular wirklich die XML-Elemente in der Form von öffnendem und schließendem Teil geschrieben werden müssen. Sonst geht es nicht.
Steuerung
Gesteuert wird die Tab-Komponente über die injezierbare Datenhalter-Instanz. Dazu muss diese zunächst als Injectable eingebunden werden und dann kann man sie zum Beispiel so verwenden:
import { Component, Injector, ViewEncapsulation, ViewChild, Input, Type, ComponentFactoryResolver, ComponentRef } from '@angular/core';
import { OpenDocumentService, Dokument } from '@app/shared/layout/open-document-service';
...
//--Constructor-------------------------------------------------
constructor(
injector: Injector,
private _fr:ComponentFactoryResolver
...,
private _openDocSrv: OpenDocumentService,
) {
super(injector);
}
addAkteToView(ka: KarteiDto): void {
const factory = this._fr.resolveComponentFactory(TestComponent);
const componentref: ComponentRef<TestComponent> = factory.create(this._injector);
componentref.instance.id = ka.id;
let dokument:Dokument = {
active: true,
titel: ka.akte,
disabled:false,
removable:true,
id: ka.id,
compref: componentref,
}
this._openDocSrv.addTab(dokument);
}In dieser ‚anderen‘ Komponente wird die einzufügende Komponente (TestComponent) aufgelöst, erzeugt und eingefügt. Also nicht im Contentpresenterdaselbst, sondern hier. Dazu braucht man den Injector und die den ComponentFactoryResolver. Nach dem Resolve kann die neue Komponente angesprochen werden und vermittels einem passenden Dokument-Objekt in den OpenDocumentService eingefügt werden. Das Ergebnis ist sofort sichtbar. Die Elementvariable compref übergibt die eigentliche Komponente.
Gedanken
Ich hatte im ersten Moment natürlich schon geplant, die Instantiierung der View im Tab in diesen ContentPresenter hineinzulegen. Tatsächlich ist der Stand ja, dass die „tabanlegende“ Komponente die View instantiiert. Vorteil dieser jetzigen Vorgehensweise: Man kann die neue Komponenteninstanz, die in den Tab hineinkommt, noch weiter konfigurieren. Also an der Stelle im Code, wo das meiste Fachwissen zu dieser Komponente vorhanden ist. Würde man die Komponente im ContentPresenter instantiieren, könnte man sie nicht individuell konfigurieren – man bräuchte beispielsweise einen weiteren Callback. Diesen Weg wollte ich durchaus beschreiten, bin aber letztendlich ein wenig vor der höheren Komplexität zurückgeschreckt (war bei dieser Lösung auch nicht nötig) und ich habe es syntaktisch nicht hinbekommen, den generischen Typ ComponentRef<Comp> und den Typ Comp parametrisch in eine Schnittstelle zu gießen, sodass dieser Zweisatz funktionieren könnte:
const factory = this._fr.resolveComponentFactory(Comp);
const componentref: ComponentRef<Comp> = factory.create(this._injector);